Legacy terms are alive and well, even in our tech-centered world, but sometimes those words derail us from the productive focus needed to make great work happen. Does “the fold” even exist anymore, or is it simply a figure of speech?
I’ve been doing the marketing, media, and creative thing for a while. Roughly 20 years. Living the ever-frustrated, stuck-in-the-middle life of a late–Gen Xer, much of my career has been spent either translating between my senior colleagues and younger team members or looking up and down the age scale with a sense of universal puzzlement. Most of what I learned early on in design was rooted in traditions and norms now vastly undone by the digital reality of where and how we create our deliverables today, just as much as how they are consumed.
That last part—the consumption—is where one of my favorite terms encountered resistance, which made for an amusing exchange with one of my peers. I used the phrase “above the fold” when countless variables have made the concept extinct. For this anachronism, I earned playful ribbing and consternation, and a discussion about a webpage layout became a terminology lesson.
I knew the phrase was anachronistic, but I did not know it had become so widely resented. What causes this set of words to get such a strong reaction, especially among all the other archaic or analog terms still used today? (Think of “dialing” a phone number or “filming” a video.)

Why do we say, “above the fold”?—A brief history lesson
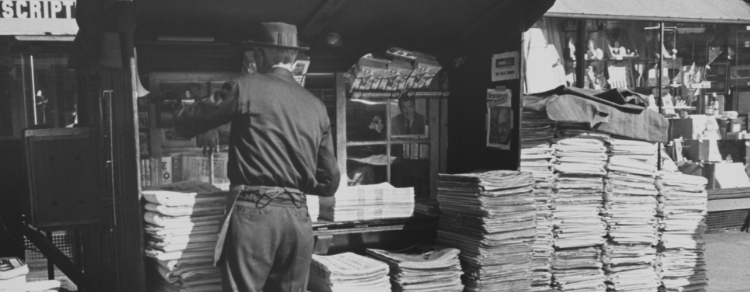
The concept of “the fold” comes from newspapers. When displayed in stores and newsstands, newspapers are folded and stacked to bring focus on the information and layout elements on the top half. Web page design and content is still often conceived with a similar effort to be aware of what shows “above the fold” (the first viewable space of a web browser prior to scrolling down).
Over time, the variables of user environments and preferences mean that the location of “the fold” changes from person to person. Mobile devices kicked this into warp speed until it became impossible to determine where content will divide with any certainty.

The evidence suggests it's different now
There has been a lot of studying, opining, and hand-wringing over this factor of digital interactive design. Insightful scientific data, such as that disseminated by the Nielsen Norman Group (“Scrolling and Attention,” 2018) shows a huge decline in time spent by users on the initial screen of any given page (down to 54% from 80% in 2010).
Increasingly, users explore beyond the first screen, with the first two screens of information now earning the user’s focus (74%). Best practices for design now draw focus to the concept of an overall journey or experience that encourages continued scrolling and exploration of your content.
The topic of the fold has received plenty of this sort of academic examination. It has also been the subject of amusing snark, as seen in abovethefold.fyi. Yeah, I admit, one in their mid-40s might feel a little attacked when confronted with “It’s not 1997 anymore” in 350-point type, but be sure to scroll down and read all of it. (See what I did there?)
So, what happens now?
Those of us who’ve lived with the fold as a reality in web design probably need to find new ways to discuss these factors. At the same time, like many terms that stand the test of time, this term has become more figurative than literal. Those who might be offended at the term could just lighten up and accept that, right? Or is the idea of a static fold just too much for some people?
I’m tempted to go the stubborn route myself and tell everyone they can pry “the fold” from my cold, dead hands—at least verbally. After all, we have dozens of terms and tools in the software we use every day that are named after their sometimes-long-dead analog counterparts or legacy tools of the trade. Leading in typography or the loupe tool in Acrobat are just two examples of this.

The work is the important part
UX design is more sophisticated than folding a stack of paper and needs to consider many variables in a holistic way. “The fold” might actually get in the way of thinking deeply about these things and designing accordingly.
Regardless of how we settle the language involved, crafting the ideal interactive flow and user experience can be a big job when conceived, developed, and deployed properly. That’s where a great designer–developer symbiosis can be the difference between success and less-than-stellar results. Like any project, the best approach will be decided case by case and dictated by the needs of the work and its audience.
And if you’re project-managing or art-directing, try not to scare away the “kids” with those verbal habits you picked up back in the “olden days” of Men in Black and the Spice Girls. Or just do what I do: put air-quotes up whenever you use them in conversation.