If you’re a fan of a digital marketing blogs like Moz or Yoast, then you’re familiar with the importance of SEO best practices for page ranking. Focusing on SEO and producing great content are essential ways to improve page-rank, but there are other factors to invest time in.
When you’re focused on increasing traffic via a higher organic page rank, your website’s speed, performance, and the user experience (UX) are just as important as the content on your page.
Is your website optimized?
While tools like Yoast and Screaming Frog’s SEO Spider are great for SEO strategy, they provide limited information about page speed, on-page errors, and optimization. Fortunately, Chrome—which is used by *61% of internet sightseers—developed Lighthouse, building it directly into the Chrome browser.
According to Google Developers, “Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it against any web page, public or requiring authentication. It has audits for performance, accessibility, progressive web apps, and more.”
Lighthouse highlights opportunities to optimize your site’s speed, UX, accessibility, and SEO—all factors impacting your site’s page rank on Google.

A quick guide to auditing your website
To access Lighthouse:
- Visit your favorite website in Chrome
- Open DevTools (F12)
- Select Audits
You can run multiple audits that allow you to review the performance of your webpage for mobile and desktop.
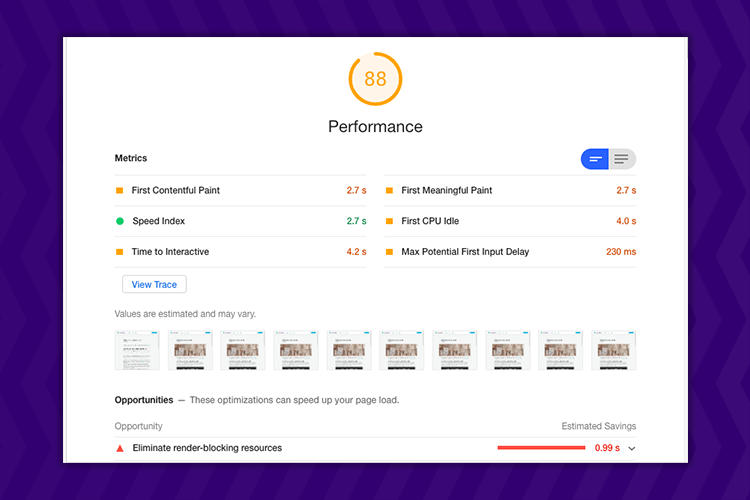
Understand the key performance indicators (KPI)
At this point, you’re either excited about your results or getting ready to run over to your web team to deliver the bad news. But before you get up from your desk, run multiple tests on multiple pages, and then take the time to understand each of the KPIs.
The five KPI categories are performance, progressive web app, accessibility, best practices, and SEO. For definitions on each of the KPIs, hover over each of the terms on the audit screen. Under each of the Lighthouse KPIs there are additional metrics, opportunities, and diagnostics.

Quick tips when you're running your Lighthouse audit
- Run audits in incognito mode, as Chrome extensions negatively affect the pages performance.
- Run multiple audits on multiple settings, like desktop and mobile.
- Note that this tool is only an emulation and not 100% accurate, as there are several properties which may impact Lighthouse’s scoring algorithm.
- Lighthouse is an open-source project available on a GitHub repository. You can dig into the code to know more, and the bug tracker will be helpful.
Feel free to reach out to me at jdurso@mreach.com if you have any questions or comments. Otherwise, get out there and optimize your site!